Адаптивный и адаптивный дизайн: что лучше?
- Какая разница?
- Зачем использовать адаптивный?
- Зачем использовать отзывчивый?
- Соображения, которые необходимо учитывать
- Решение
- Следующие шаги
Google имеет всегда рекомендуется адаптивный веб-дизайн (RWD), особенно после развертывания большое обновление на 21.04.15, который оценил мобильные дружественные сайты выше.
В обновлении не указано, что вы должны использовать адаптивный дизайн, а только то, что сайт должен быть доступен на мобильных устройствах, с хорошим UX и производительностью.
Имея это в виду, давайте рассмотрим плюсы и минусы адаптивного и адаптивного дизайна с точки зрения производительности и UX.
Одна из самых больших дискуссий, которые мы наблюдаем с момента появления мобильных устройств, заключается в том, стоит ли выбирать разработку адаптивного, адаптивного веб-дизайна (AWD) или автономного мобильного сайта (с его собственным m. URL). Для целей этого обсуждения мы оставим отдельно m. сайты, как это кажется наименее любимым решением для дизайнеров и предприятий, так как они должны создаваться отдельно (что влечет за собой дополнительные первоначальные затраты и расходы на обслуживание).
Какая разница?
Итак, прежде всего, в чем основные различия между адаптивным и адаптивным дизайном?
Проще говоря, отзывчивый является гибким и приспосабливается к размеру экрана независимо от того, какое целевое устройство. Отзывчивое использование CSS медиа запросы изменять стили в зависимости от целевого устройства, такого как тип дисплея, ширина, высота и т. д., и только один из них необходим для адаптации сайта к различным экранам.
Адаптивный дизайн, с другой стороны, использует статические макеты, основанные на точках останова, которые не отвечают, когда они изначально загружены. Adaptive работает для определения размера экрана и загрузки для него подходящего макета - обычно вы бы спроектировали адаптивный сайт для шести стандартных значений ширины экрана:
На первый взгляд, кажется, что адаптивный требует больше работы, так как вы должны разрабатывать макеты как минимум для шести ширин. Однако адаптивный ответ может быть более сложным, поскольку неправильное использование медиазапросов (или вообще их отсутствие) может привести к проблемам с отображением и производительностью.
Примечание редактора: в UXPin вы можете использовать различные точки останова. Если вы хотите поиграть с ними, начать бесплатную пробную версию ,
Последнее, в частности, вызвало много дискуссий за последние несколько лет, поскольку многие сайты предоставляют полную модель рабочего стола, которая, даже если она не загружается на мобильном устройстве, значительно замедляет работу сайтов. Чтобы обойти это, вы можете использовать медиа-запросы, но будет несколько компромиссов, поскольку адаптивный сайт никогда не будет таким же быстрым, как выделенный мобильный сайт.
Зачем использовать адаптивный?
Adaptive полезен для модернизации существующего сайта, чтобы сделать его более удобным для мобильных устройств. Это позволяет вам взять на себя управление дизайном и разрабатывать для определенных, множественных областей просмотра. Количество видовых экранов, для которых вы выбираете дизайн, полностью зависит от вас, вашей компании и общего бюджета. Однако он дает вам определенный контроль (например, над контентом и макетом), который вы не обязательно будете использовать при адаптивном дизайне.
Как правило, вы начинаете с проектирования для области просмотра с низким разрешением и работаете над тем, чтобы дизайн не ограничивался содержимым.
Как упоминалось ранее, это стандартная конструкция для шести разрешений. Тем не менее, вы можете принять более обоснованное решение, посмотрев в своей веб-аналитике наиболее часто используемые устройства, а затем спроектировав их.
Если вы хотите создать адаптивный сайт с нуля, это тоже нормально. Начните снова с разработки для самого низкого разрешения и продолжайте свой путь. Затем вы можете использовать медиа-запросы, чтобы расширить макет для видовых экранов с более высоким разрешением. Однако, если вы делаете дизайн для нескольких разрешений, вы можете обнаружить, что это заставляет макет «перепрыгивать» при изменении размера окна.
Это может быть дополнительная работа по проектированию и разработке сайта с адаптивным подходом для нескольких видов, поэтому его обычно используют для модернизации.
Зачем использовать отзывчивый?
В настоящее время большинство новых сайтов используют адаптивный интерфейс, что стало проще для менее опытных дизайнеров и разработчиков благодаря доступности тем, доступных через системы CMS, такие как WordPress, Joomla и Drupal.
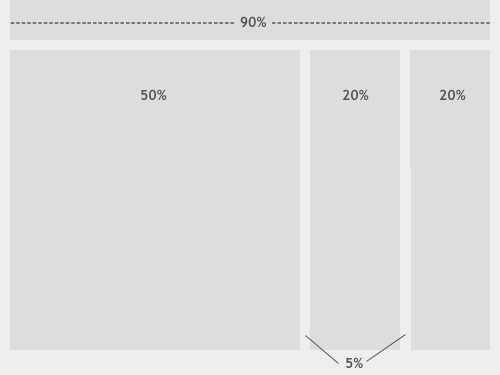
Responsive не предлагает столько контроля, сколько адаптивность, но требует гораздо меньше усилий для создания и поддержки. Адаптивные макеты также являются гибкими, и, хотя адаптивные и могут использовать проценты, чтобы дать более плавное ощущение при масштабировании, они могут снова вызвать скачок при изменении размера окна. Например, на изображении ниже, где показан изменяющийся макет, дизайнер использует ширину в процентах, чтобы представление было отрегулировано для каждого пользователя.

Кредит фотографии: Smashing Magazine
С отзывчивостью вы будете проектировать с учетом всех макетов, и это, конечно, может запутать процесс и сделать его довольно сложным. Это означает, что вы должны сосредоточиться на создании области просмотра для среднего разрешения, и тогда вы можете использовать медиа-запросы настроить для низкого и высокого разрешения позже.
Поэтому, по сути, обычно лучше использовать адаптивный для новых проектов и адаптивный для модернизации.
Соображения, которые необходимо учитывать
Как уже говорилось ранее, адаптивные сайты могут пострадать, если речь идет о скорости сайта (если они не реализованы должным образом).
Адаптивный также требует больше кодирования, чтобы сайт соответствовал каждому доступному к нему экрану. Тем не менее, дополнительная работа является дискуссионной (по сравнению с адаптивным дизайном), поскольку адаптивный дизайн требует разработки и поддержки отдельного кода HTML и CSS для каждого макета. Модификация адаптивных сайтов также более сложна, так как, вероятно, вам придется убедиться, что все по-прежнему работает по всему сайту (например, SEO, контент и ссылки), когда придет время для внедрения.
Вы должны, конечно, также учитывать пользовательский опыт. Поскольку адаптивный режим по существу перетасовывает содержимое для плавного размещения окна устройства, вам необходимо будет уделять особое внимание визуальной иерархии дизайна по мере его смещения.
По словам Эми Шейд «Адаптивный дизайн часто превращается в решение головоломки - как реорганизовать элементы на больших страницах, чтобы они соответствовали более тонким, длинным страницам или наоборот. Однако, обеспечение того, чтобы элементы помещались на странице, недостаточно . Чтобы адаптивный дизайн был успешным, он также должен быть применим при всех разрешениях экрана и размерах ».
Таким образом, нет быстрого доступа к любой технике, которую вы решите использовать - обе требуют работы, которая идет с созданием сайта, который по сути один для всех. У Responsive есть небольшое преимущество, так как в дальнейшем вам не придется тратить очень много времени на обслуживание сайта.
Решение
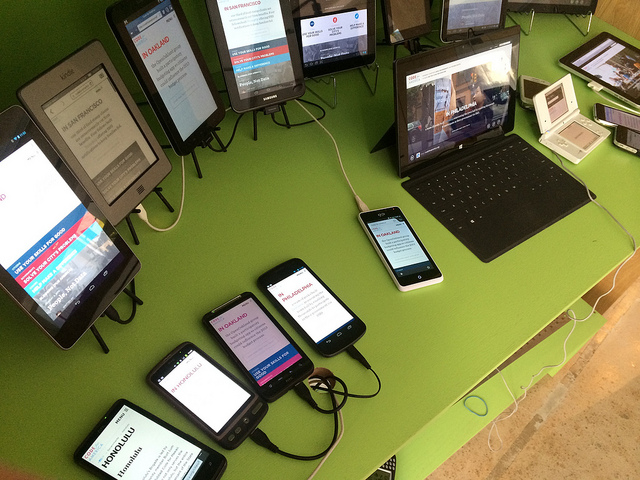
Когда дело доходит до этого, ключ должен рассмотреть вашу аудиторию в первую очередь, независимо от того, какую технику дизайна вы принимаете. Как только вы точно знаете, кто они и на каких устройствах они обычно обращаются к сайту, вам будет легче спроектировать их, когда дело доходит до макета, контента и так далее.

Кредит фотографии: Джереми Кит
Это также будет во многом зависеть от того, есть ли у вас существующий сайт для работы или вы начинаете с нуля. Адаптивный дизайн стал популярной техникой, и считается, что около 1/8 веб-сайтов сейчас используют адаптивный (хотя данных о том, сколько из них используют адаптивные данные, практически нет). Показатели адаптивности также быстро растут и почти достигли того же уровня, что и автономные мобильные сайты.
Имея все это в виду, можно с уверенностью сказать, что адаптивный метод обычно является предпочтительной техникой, хотя бы из-за текущей работы, которую требует адаптивный дизайн.
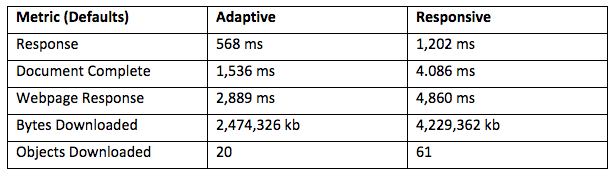
Однако, если у клиента или компании есть бюджет, то адаптивный может быть лучшим выбором, в соответствии с тест, проведенный Catchpoint , Они создали два сайта в WordPress, один из которых использует стандартную адаптивную тему WP TwentyFourteen, а другой - плагин под названием Wiziapp ,
Плагин предоставляет мобильную тему пользователям в зависимости от устройства, с которого они получают доступ к сайту, а также предлагает расширенные параметры конфигурации, чтобы вы могли еще больше упростить процесс.
Результаты во время загрузки говорят сами за себя:

Следует отметить, что оптимизация вообще не проводилась, но это показывает, что адаптивный сайт загружает все, что требуется для рабочего стола. Таким образом, сразу после установки тема не дает очень хорошей производительности.
Опять же, это может быть преодолено с помощью медиа-запросов, но вышеприведенное служит хорошим примером того, почему адаптивный дизайн, хотя и является популярным выбором, не всегда является лучшим для мобильных устройств. Однако пока что-то лучше не получается, сложно понять, что мы можем с этим поделать, кроме как научиться правильно кодировать и реализовывать отличный адаптивный сайт.
Итак, заключение?
Адаптивный дизайн останется популярным, но это может быть потому, что мы еще не нашли достойного решения для тяжелого обслуживания, которое требует адаптивность. Адаптивный дизайн не умер, несмотря на очевидную любовь Интернета к отзывчивости, поэтому вполне возможно - по крайней мере, теоретически - что мы увидим, что появятся некоторые улучшения, которые снесут адаптивный веб-дизайн из воды.
Следующие шаги
Если вы хотите начать создавать свой собственный адаптивный дизайн, вы можете сделать это с помощью UXPin. Платформа для совместной работы поставляется с заранее установленными и настраиваемыми точками останова. Как только вы закончите, активируйте Spec Mode, чтобы автоматизировать вашу передачу разработчикам.
Похожие
Что такое PCI-совместимость и как оставаться в безопасностиЕсли вы новый владелец бизнеса и только начали принимать к оплате кредитные карты, вы не хотите, чтобы вас застали врасплох правилами, регулирующими обработку конфиденциальных персональных данных. Последствиями ненадлежащих процедур могут быть штрафы, сборы и даже прекращение обработки вашей карты. Читайте дальше, чтобы узнать о правилах PCI и о том, что вам нужно сделать, чтобы соответствовать требованиям. Что такое PCI? PCI расшифровывается как индустрия платежных карт. 7 инструментов, чтобы разблокировать те, которые трудно удалить файлы
... которые вы получите при работе в Windows, является сообщение о том, что по какой-то причине вы не можете удалить файл. Обычно на экране появляется что-то вроде «Невозможно удалить файлы: доступ запрещен» или «Файл, который вы пытаетесь изменить, используется Windows или другим приложением». Довольно часто причина появления этого сообщения об ошибке не сразу очевидна, потому что у вас нет запущенных программ, которые, по вашему мнению, могут мешать работе соответствующего файла. Файлы становятся Что значит .com?
.com был представлен как один из первых доменов верхнего уровня (TLD), когда система доменных имен была впервые внедрена для использования в Интернете в январе 1985 года. Первоначально созданная для представления « коммерческих » целей веб-сайта, .com с тех пор был в эпицентр цифровой революции это изменило то, как люди работают, живут, играют и общаются с семьей и друзьями. Подробная история .com Samsung Portable SSD T5 обзор
... использовать совместимый разъем USB Type-C Gen 2, до 540 МБ / 515 МБ / с соответственно со скоростью чтения / записи, согласно данным Samsung. Вы получаете кабели USB Type-C - Type-C и Type-C - Type-A, длиной около фута, плюс 256-битное аппаратное шифрование AES и набор программного обеспечения для Windows, macOS и Android. Окончательный вердикт Samsung T5 - отличный универсальный твердотельный накопитель для тех, кто хочет перемещать или переносить невероятно Что такое внутренняя ошибка сервера 500 и как ее исправить?
Если вы пытаетесь посетить веб-сайт и видите сообщение «500 Internal Server Error», это означает, что с веб-сайтом что-то не так. Это не проблема с вашим браузером, вашим компьютером или вашим интернет-соединением. Это проблема с сайтом, который вы пытаетесь Что такое WINLOGON.EXE в диспетчере задач
WINLOGON.EXE - это процесс, без которого невозможно запустить Windows и ее дальнейшее функционирование. Но иногда под его личиной кроется вирусная угроза. Давайте разберемся, в чем заключаются задачи WINLOGON.EXE и какая опасность может исходить от него. Данный процесс можно всегда увидеть, запустив «Диспетчер задач» во вкладке «Процессы». Как использовать учетную запись электронной почты iCloud на устройствах Android
... которые вы использовали для входа в учетную запись iCloud на своих устройствах Apple. И перейти к следующему шагу. Шаг 2. Теперь вам, вероятно, будет показан новый экран, на котором вам нужно выбрать «Ручная настройка», а затем нажать «IMAP». Шаг 3. Затем вы находитесь на сервере IMAP. Теперь вы Тестовая страница для HTTP-сервера Apache в Fedora
Если вы являетесь представителем общественности: Тот факт, что вы видите эту страницу, указывает на то, что на сайте, который вы только что посетили, либо возникли проблемы, либо он находится на плановом обслуживании. Если вы хотите, чтобы администраторы этого веб-сайта знали, что вы видели эту страницу вместо ожидаемой, отправьте им электронное письмо. Как правило, почта, отправляемая на имя «веб-мастер» и направляемая на домен сайта, должна доходить до соответствующего Создание адаптивного для мобильных устройств веб-дизайна
... использовать плавные сетки, гибкие изображения и медиазапросы, чтобы макет выглядел великолепно независимо от размеров экрана устройства. Однако мобильный контекст - это гораздо больше, чем просто размер экрана. Наши мобильные устройства всегда с нами, открывая новые варианты использования. Поскольку у нас постоянно есть наши мобильные устройства, возможности подключения могут быть повсюду, начиная от сильных сигналов Wi-Fi на диване, до 3G или EDGE, когда вы находитесь вне дома. Что следует помнить при хранении жидкостей высокого риска
Мы хвалим вас! Большинство наших клиентов - послы образовательного портала Мы представляем результаты теста удовлетворенности, рекомендаций и рекомендаций для клиентов знаний и практики и образовательного портала, проведенного компанией «Маркетинговые отношения». Защитник Windows: 7 вещей, которые вы должны знать о антивирусном решении Microsoft
Реклама В то время как новые функции Windows 10 Windows 10 в картинках - экскурсия по техническому обзору Windows 10 в картинках - экскурсия по техническому обзору Технический предварительный просмотр
Комментарии
Что на самом деле означает «бета-версия»?Что на самом деле означает «бета-версия»? Что на самом деле означает «бета-версия»? Что означает, что проект находится в бета-версии, и вас это должно волновать? Прочитайте больше они снова переименовали его в Защитника Windows, и это то, что мы все знаем сегодня. » Или «Что блокирует эту папку?
» Или «Что блокирует эту папку?» В зависимости от того, что выбрано. Процессы с блокировкой отобразятся в окне, и вы можете выбрать «Разблокировать»! или удали это! параметры или переименовать и скопировать параметры из Другое. LockHunter все еще находится в бета-версии, поэтому может быть не полностью стабильным, доступны 32-битные и 64-битные версии. Работает на Windows 2000 и выше. Удаление результата avast5.ini: LockHunter не смог удалить INI-файл, параметр удаления при перезагрузке Так стоит ли платить больше за Прыжок только потому, что он новый, даже если он не лучше?
Так стоит ли платить больше за Прыжок только потому, что он новый, даже если он не лучше? Z30, пожалуй, является более разумным выбором, так как он имеет лучший процессор из множества и длительное время автономной работы, например, Leap. Это немного другая ситуация в Великобритании, где Z30 на 40 фунтов дороже, чем Leap, хотя Z10 там тоже значительно дешевле. Возможно, есть кое-что, чего я просто не понимаю, потому что с Z30 я не вижу особой причины для Прыжка. BlackBerry есть 3. Что делает опыт намного лучше?
3. Что делает опыт намного лучше? Частично только С разрешением 534 dpi комфорт при чтении является оптимальным ... с небольшим ограничением углов обзора. При наклоне камеры яркие области быстро становятся серыми. Несмотря на то, что яркость составляет всего 358 кд / м2 (часто это Amoled, за исключением Samsung), дисплей остается разборчивым во всех ситуациях, включая солнце, благодаря контрастности, которая бесконечность. Следует отметить, что ZTE обязуется заменить этот экран в случае случайной Когда вы могли бы лучше использовать экран?
Когда вы могли бы лучше использовать экран? Это тот момент, когда нужно добавить медиа-запрос и написать дополнительный CSS. Работа таким образом означает, что любое устройство, входящее под этой точкой останова, получает узкую компоновку, а все, что входит через эту точку останова, получает компоновку, в которой больше используется горизонтальное пространство экрана. Не имеет значения, является ли устройство iPhone, телефоном Samsung или веб-дизайнером, играющим со своим окном Что означают цветные кольца вокруг покемона?
Что означают цветные кольца вокруг покемона? Цветные кольца помогут вам поймать покемонов. Чем меньше цветное кольцо, когда вы бросаете свой покебол, тем больше вероятность, что вы его поймаете. Цвет кольца указывает на то, как трудно поймать покемона. Зеленый - легко, желтый - средний, а красный - жесткий. Pokemon Go GIF - найди и поделись на GIPHY Откройте для себя и поделитесь этим Pokemon Go GIF со Потому что кто работает и снимает фотографии с планшета?
Потому что кто работает и снимает фотографии с планшета? Что ж, эта тенденция уже настолько изменилась, что я сам - при всей моей открытости к технологиям - пришел к тому, что уже не важно, кто-то это делает, а то, чего достигает цель. И так получилось, что современные аппаратные решения обращаются к нам практически со всех сторон, поэтому хорошая камера на планшете - и это то, что делает MediaPad M2 - приветствую с широкой улыбкой. Что вы, ребята, думаете об этих двух инструментах?
Что вы, ребята, думаете об этих двух инструментах? Оба определенно спрятаны в моем портативное приложение инструментарий и делать свою работу так, как ожидалось. Дайте нам знать об этом в комментариях! Узнайте больше о: эталонный тест , Обслуживание компьютеров , Что происходит и можно ли это исправить?
Что происходит и можно ли это исправить? Марзена Лаговска - контент-менеджер Увеличение количества каналов HD связано с переходом на новый стандарт сжатия видеоданных с использованием кодека MPEG4, который является Немного утомительно, но что не сделано для безопасности?
Немного утомительно, но что не сделано для безопасности? Последний интересный вариант - это сообщения с определенным «Что это значит?
«Что это значит? Векторное поле - это просто причудливый способ сказать, что с каждой точкой на карте связан какой-то вектор. «Чтобы визуализировать векторное поле, можно отбросить тысячи частиц и позволить им течь, выбрасывая поле, рассматривая каждый вектор как скорость». Мы платим за ваши истории! У вас есть история для новостной команды Sun Online? Напишите нам по адресу [email protected] или
Какая разница?
Зачем использовать адаптивный?
Зачем использовать отзывчивый?
Какая разница?
Итак, прежде всего, в чем основные различия между адаптивным и адаптивным дизайном?
Зачем использовать адаптивный?
Зачем использовать отзывчивый?
Итак, заключение?
Что такое PCI?
Com?