Использование медиазапросов для адаптивного дизайна в 2018 году
- Об авторе Рэйчел Эндрю является не только главным редактором журнала Smashing Magazine, но и веб-разработчиком,...
- Рекомендации по работе с медиа-запросами
- Не ориентируйте устройства, добавляйте точки останова, когда дизайн ломается
- Это не все о пикселях
- Будьте особенно осторожны при изменении порядка элементов Flex и Grid
- Не забывайте вертикальные медиа-запросы
- Медиа-запросы Уровень 4: Чего нам ожидать?
- Определение типа указателя, а не размера экрана
- Обнаружение переполнения с функциями отображения качества мультимедиа
- Изменения синтаксиса
Об авторе
Рэйчел Эндрю является не только главным редактором журнала Smashing Magazine, но и веб-разработчиком, писателем и докладчиком. Она является автором ряда книг, в том числе ... Подробнее о Рейчел ...
В этой статье мы рассмотрим использование медиа-запросов для адаптивного дизайна сегодня, как они работают вместе с Flexbox и Grid Layout, а также рассмотрим, что будет в будущем.
Еще в июле 2010 года я написал статью для Smashing Magazine под названием « Как использовать CSS3 Media Queries для создания мобильной версии вашего сайта ». Почти восемь лет спустя эта статья все еще получает много трафика. Я подумал, что было бы неплохо вернуться к этой теме, теперь, когда у нас есть методы макета, такие как Flexbox и Grid Layout. В этой статье мы рассмотрим использование медиа-запросов для адаптивного дизайна сегодня, а также посмотрим, что будет в будущем.
Вам нужен медиа-запрос вообще?
Первое правило использования медиазапросов в 2018 году - спросить себя, нужно ли вообще использовать медиазапрос. При построении макетов с использованием плавающих элементов мы создаем гибкую сетку, вычисляя размер наших столбцов с использованием процентов. Мы рассчитываем эти проценты, используя метод Этана Маркотта, изложенный в его статье о Жидкостные Сетки , которая легла в основу техники, которую мы теперь знаем как «адаптивный дизайн». Если мы затем хотим изменить размер или пропорции этих столбцов, мы должны добавить точку останова с помощью медиазапроса и переопределить их. У нас нет других вариантов при работе в процентах, так как они всегда будут одинаковыми в процентах от контейнера, в котором они находятся, независимо от того, является ли этот контейнер широким или узким.
Flexbox и Grid Layout, а также многостолбцовый макет являются адаптивными по умолчанию . Эти спецификации были написаны в мире, где адаптивный дизайн и поддержка нескольких устройств уже были делом. Это означает, что они включают в себя множество функций, основанных на здравом смысле, что позволяет адаптивному дизайну без необходимости делать много.
В этом CodePen у меня есть примеры гибких компонентов Multicol, Flexbox и Grid, каждый из которых изменяет размеры и меняет свой макет в соответствии с доступным пространством. Здесь не используются медиа-запросы и очень мало строк CSS.
Увидеть перо Примеры методов компоновки «Отзывчивый по умолчанию» Рэйчел Эндрю ( @rachelandrew ) на CodePen ,
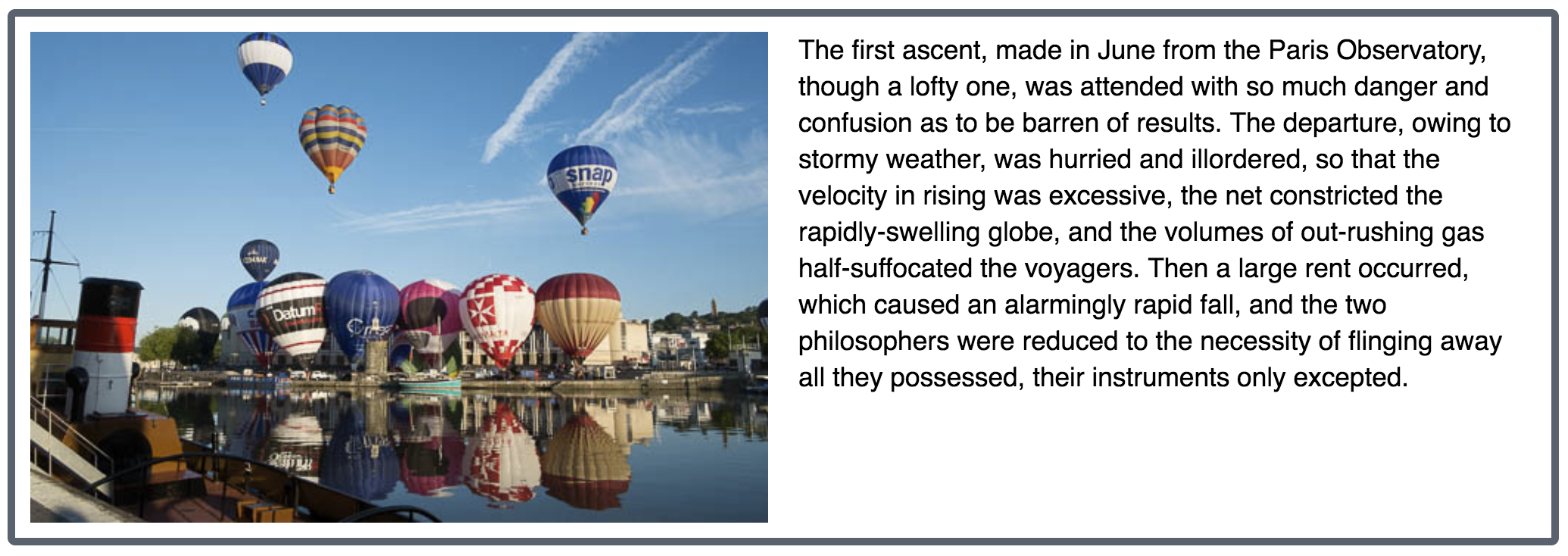
Смотрите на CodepenМы можем создавать гибкие компоненты, которые будут располагаться по-разному в зависимости от места на экране, без использования медиа-запросов, используя встроенную гибкость этих методов размещения. Например, объект мультимедиа, который вы хотите отобразить в виде столбца, когда пространство ограничено, и в виде строки, когда места больше. Это может быть достигнуто с помощью нескольких строк CSS.
Так как flex-основа для наших flex-элементов составляет 250 пикселей. Если для двух элементов размером 250 пикселей нет места, они будут перенесены; так как они могут расти (flex-grow является положительным значением), они будут расти и заполнять строки после переноса.
.media {display: flex; flex-wrap: обертывание; } .media> * {flex: 1 1 250px; }  Компонент, когда достаточно места для отображения двух столбцов
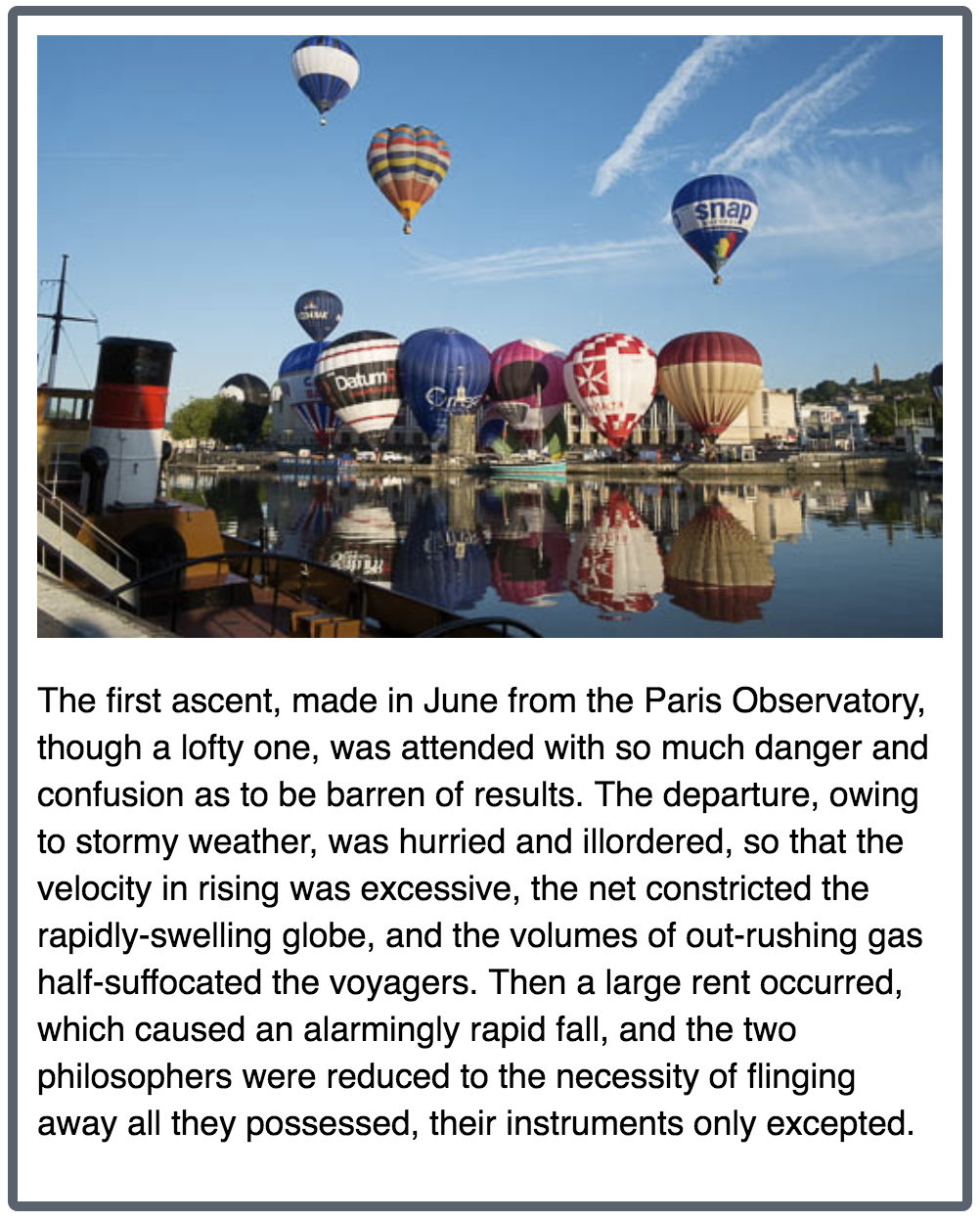
Компонент, когда достаточно места для отображения двух столбцов  Компонент как один столбец
Компонент как один столбец
Одним из приятных моментов использования Flexbox таким образом является то, что компонент ведет себя так, независимо от того, ограничено ли пространство размером экрана или потому что компонент помещен в контекст, где у него меньше места в контейнере. Медиа-запросы не могут решить эту проблему, поскольку они смотрят только на функции всего экрана, и, таким образом, новый макет дает нам то, что медиа-запросы не могут.
Вы можете видеть компонент, ограниченный областью просмотра (измените размер окна, чтобы увидеть гибкость) и элементом обертки, в приведенном ниже CodePen.
Увидеть перо Адаптивный дизайн без медиазапросов Рэйчел Эндрю ( @rachelandrew ) на CodePen ,
Смотрите на CodepenКогда вам нужно сделать больше, самое время добавить медиазапрос. Медиа-запросы и Grid работают невероятно хорошо вместе, так как вы можете полностью переопределить сетку, если хотите, с помощью строки CSS или переопределить, где элементы располагаются в вашей сетке. Вам не нужно ничего менять в разметке, чтобы сделать это. Я начинаю с сетки из одного столбца для узкой ширины.
grid {display: grid; разрыв сетки: 1em; grid-template-columns: 1fr; }
Затем я использую Media Query, чтобы переопределить, сколько дорожек столбцов имеет моя сетка, и заставить некоторые элементы охватывать несколько дорожек сетки в теперь большей сетке.
@media (min-width: 40em) {.grid {grid-template-columns: 2fr 1fr; } верхний и нижний колонтитул {grid-column: 1/3; }}
Сочетание тщательно примененных медиазапросов с неотъемлемой чувствительностью этих новых методов верстки дает вам много возможностей максимально эффективно использовать экранную среду и обеспечивает наилучшее взаимодействие с вашими пользователями на любом устройстве, которое они используют. В этом следующем CodePen я объединил макет выше с Media Object, созданным ранее. Вы можете видеть, как из-за того, что у нас меньше экранного пространства, макет трансформируется из-за медиазапроса, а когда область контента становится слишком узкой, компонент сворачивается до одного столбца - без ссылки на медиазапрос.
Увидеть перо Медиа-запросы и сетка Рэйчел Эндрю ( @rachelandrew ) на CodePen ,
Смотрите на CodepenРекомендации по работе с медиа-запросами
Как мы уже видели, медиа-запросы не исчезли, но то, как мы их используем, меняется. Вот несколько советов по максимально эффективному использованию медиа-запросов в 2018 году.
Не ориентируйте устройства, добавляйте точки останова, когда дизайн ломается
Когда мы впервые начали использовать медиа-запросы, у нас было всего несколько устройств для беспокойства. На самом деле, большинство людей беспокоились об iPhone. Однако в течение нескольких месяцев размеры устройств и устройств увеличивались. Больше нет смысла ориентироваться на отдельные устройства. Вместо этого добавьте точки останова, где ваш дизайн ломается. Если вы начинаете с дизайна для самого маленького устройства и начинаете тянуть окно браузера шире, когда строки становятся слишком длинными, чтобы их было удобно читать? Когда вы могли бы лучше использовать экран? Это тот момент, когда нужно добавить медиа-запрос и написать дополнительный CSS.
Работа таким образом означает, что любое устройство, входящее под этой точкой останова, получает узкую компоновку, а все, что входит через эту точку останова, получает компоновку, в которой больше используется горизонтальное пространство экрана. Не имеет значения, является ли устройство iPhone, телефоном Samsung или веб-дизайнером, играющим со своим окном браузера.
Это не все о пикселях
При создании точек останова рассмотрите возможность удаления от пикселей. Слишком длинная длина линий является хорошим показателем «разрушения» конструкции и требует точки останова. Лучший способ указать, что это единица измерения, чем пиксели, поскольку это даст согласованный результат, если у пользователя будет больше текста, чем вы ожидали.
Будьте особенно осторожны при изменении порядка элементов Flex и Grid
Потрясающая возможность Grid Layout и, в меньшей степени, flexbox, заключается в возможности переставить макет в разных точках останова. Хотя это может обеспечить превосходный опыт для пользователей, которые перемещаются по рабочему столу с помощью клавиатуры и мыши, а также по телефону, используя свой палец, это может создать путаницу и разъединение для некоторых пользователей. В частности, пользователи со слабым зрением, которые используют программу чтения с экрана, но также могут видеть большую часть того, что находится на экране, и те пользователи, которые перемещаются с помощью клавиатуры или другого устройства, отличного от мыши или своего пальца, на экране.
Эти пользователи переходят от заголовка к заголовку, ссылаются на ссылку, и их устройства будут следовать порядку, в котором элементы перечислены в источнике документа, а не порядку, который они отображают на экране. Удостоверьтесь, что если вы выполняете переупорядочение контента в разных точках останова, вы проверяете, чтобы убедиться, что возможности навигации для некоторых с использованием клавиатуры остаются пригодными для использования.
Примечание . Подробнее об этой проблеме читайте в разделе « Flexbox и клавиатура навигации отключаются «.
Не забывайте вертикальные медиа-запросы
Мы склонны думать о медиа-запросах для ширины устройств, обеспечивая достаточное пространство для горизонтального экрана для отображения нескольких столбцов контента. Вы также можете использовать медиа-запросы для проверки доступной высоты.
Одним из мест, где могут быть полезны эти вертикальные или основанные на высоте медиазапросы, является обеспечение того, чтобы экран имел достаточную высоту для отображения содержимого, размеченного с использованием многостолбцовой разметки, без необходимости пользователю прокручивать вверх и вниз, чтобы видеть содержимое в каждом из них. колонка. В приведенном ниже CSS многостолбцовый макет будет создавать столбцы только в том случае, если достаточно места для двух столбцов 15em, и поэтому не требуется мультимедийный запрос ширины, чтобы заставить его вести себя адаптивно. Я добавил медиа-запрос минимальной высоты в текст для разумной высоты, прежде чем пнуть столбцы. Если это небольшой экран в альбомном режиме, я покажу только один столбец, чтобы пользователь мог прокрутить вниз, чтобы прочитать.
@media (min-height: 500px) {section {ширина столбца: 15em; }}
Медиа-запросы Уровень 4: Чего нам ожидать?
Медиа-запросы, которые мы использовали для Адаптивного Дизайна до сих пор, приходят из медиа-запросы Уровень 3 Спецификация. Новая спецификация медиа-запросов находится в стадии разработки в рабочей группе CSS, Медиа-запросы Уровень 4 , Эта спецификация внесет некоторые изменения в синтаксис и некоторые новые функциональные возможности. Здесь еще не все реализовано в браузерах, но интересно посмотреть, что может произойти в ближайшее время, чтобы помочь нам создать пользовательские интерфейсы, которые хорошо работают с широким спектром устройств и форматов вывода, которые у нас есть.
Определение типа указателя, а не размера экрана
Размер экрана - довольно грубый способ определить, на каком устройстве находится пользователь и каким образом он взаимодействует с ним. Многие устройства с небольшим экраном - это невероятно мощные мини-компьютеры, поэтому пользователь может работать на своем телефоне с внешней клавиатурой и мышью с небольшим размером экрана, но при этом вполне может нажимать на маленькие элементы. Пользователь также может использовать большой планшет, у него много экрана, поэтому он не хочет иметь мобильную раскладку. Однако они используют свой палец в качестве указательного устройства, поэтому у них нет возможности зависать, а их пальцы не так точны, как указатель мыши при выборе объектов.
Когда размер экрана был всем, что мы имели, то делать предположения на основе этого было все, что мы могли сделать, но это меняется. Мы можем искать лучшие показатели и использовать эти функции в комбинации при настройке нашего пользовательского интерфейса для разных пользователей. Более полезным индикатором устройства может быть то, какой тип указателя есть у пользователя и есть ли у него возможность навести курсор на элементы на странице. Именно эти функции Media Interaction предоставляют для медиазапросов, и приведенные ниже примеры будут работать в текущих версиях Chrome, Safari и Edge. Ты можешь проверить Могу ли я использовать для полного списка поддержки.
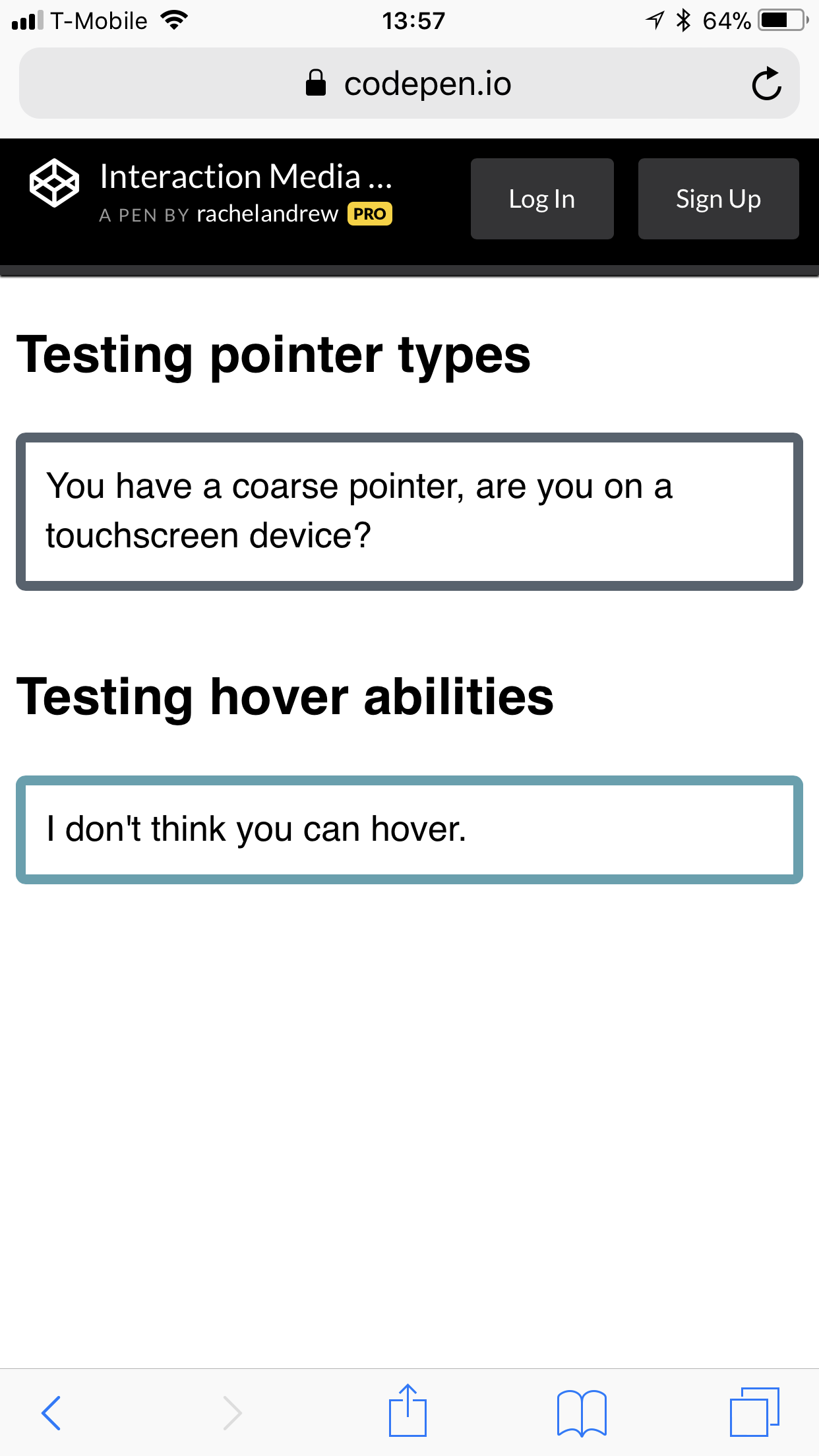
В приведенном ниже CodePen, который вы можете протестировать с помощью любого поддерживающего браузера на устройствах, которые вам нужно передать, я использую сгенерированный контент, чтобы записать, какой тип устройства вы используете. Чтобы проверить тип указателя, я использую следующий код:
@media (pointer: coarse) {.which-pointer :: after {content: "У вас грубый указатель, вы на сенсорном устройстве?"; }} @media (pointer: fine) {.which-pointer :: after {content: "У вас точный указатель, вы используете мышь или трекпад?"; }}
Чтобы проверить, можете ли вы парить, я проверяю наличие функции наведения:
@media (hover) {.can-i-hover :: after {content: "Ты выглядишь так, как будто можешь парить."; }} @media (hover: нет) {.can-i-hover :: after {content: "Я не думаю, что вы можете парить."; }}  Тестирование поддержки указателя и наведения на iPhone
Тестирование поддержки указателя и наведения на iPhone
Проверьте это сами в CodePen.
Увидеть перо Интерактивные медиа-запросы Рэйчел Эндрю ( @rachelandrew ) на CodePen ,
Смотрите на CodepenСуществует также функция «любой указатель» и «любой указатель», которая проверяет работоспособность любого из указательных устройств, которые пользователь должен передать, в отличие от основного указательного устройства, проверенного указателем и указателем. Я бы посоветовал вам с большой осторожностью использовать их, поскольку переключение пользователя со своего основного указательного устройства может привести к ухудшению работы пользователя. Спецификация предполагает:
«Проектирование страницы, которая основывается на наведении или точном наведении только потому, что любое наведение или любой указатель указывают на то, что по крайней мере один из доступных механизмов ввода обладает этими возможностями, может привести к плохому опыту. Однако авторы могут использовать эту информацию, чтобы сообщить свое решение о стиле и функциональности, которые они хотят предоставить, на основе любых дополнительных указательных устройств, которые доступны пользователю ».
Firefox - это браузер, отстающий в реализации функций Interaction Media, вы можете следуйте и пометьте ошибку отслеживания здесь Надеюсь, мы скоро увидим их с поддержкой по всем направлениям.
Обнаружение переполнения с функциями отображения качества мультимедиа
Пока еще не реализована функция блокировки переполнения Качество отображения мультимедиа с возможностью проверки поведения мультимедиа при переполнении контента.
Когда содержимое переполняется, разные средства массовой информации должны иметь дело с этим безразличными способами. Стандартный способ, которым экран компьютера или планшет будет иметь дело с этим, состоит в том, чтобы прокрутить. Некоторые устройства, такие как рекламный щит с цифровой рекламой, вообще не могут переполниться. У нас также есть постраничный носитель, если вы выводите контент на печать.
Поэтому при определении того, на каком устройстве отображается ваш контент, еще одна полезная вещь - это функция переполнения: блок. Например, если вы хотите обнаружить какой-либо постраничный носитель, вы можете протестировать.
@media (overflow-block: paged) {}
Изменения синтаксиса
Медиа-запросы, как мы их узнали, могут оказаться довольно многословными; на уровне 4 внесены некоторые изменения в синтаксис, чтобы помочь с этим. Например, мы часто хотим указать диапазон, такой как приведенный ниже Media Query, который ищет ширину от 40em до 59em.
@media (min-width: 40em) и (max-width: 59em) {}
Мы могли бы переписать это как диапазон:
@media (40em
Во втором примере мы говорим о том, что ширина должна быть больше или равна 40em, а также меньше или равна 59em; гораздо менее многословно, чем префикс с минимальной и максимальной шириной, характерный для первого примера. Вы все еще сможете использовать старый способ ведения дел; это не собирается быть удаленным. Однако менее многословная альтернатива кажется бонусом.
Медиа-запросы по-прежнему являются полезным инструментом, который мы имеем в нашем распоряжении при создании адаптивных макетов. Я видел, как люди прыгали через обручи с Grid, чтобы попытаться избежать вызова, но нет причин избегать полезных медиа-запросов. Как я надеюсь, я продемонстрировал, что также появятся новые и полезные функции, которые помогут нам улучшить наши пользовательские интерфейсы для большего количества пользователей. Чтобы узнать больше, вот несколько дополнительных ссылок, статей и презентаций. Некоторые из них я использовал при подготовке этой статьи, другие делают для дополнительного полезного чтения.
Похожие
Прохождение устройства Судного дня... нерную колоду. Посадочные группы уже приземлились на корабле, поэтому они будут помогать вам сражаться с клингонами. После того, как вы его закрепите, вам нужно будет добраться до турболифта. Оставьте инженерные и бегите прямо по коридору к турболифту. Я исчезну или не исчезну с экрана? Дело в транскодировании телеканалов
Статья, опубликованная в октябрьском номере журнала TELEPRO, автор: Марзена Лаговска, директор по контенту, EVIO. За последние несколько месяцев среди вещателей усилилась тенденция изменения качества каналов с SD на HD. Такое направление, безусловно, нравится зрителям, которые получают возможность просматривать любимый контент в лучшем качестве. Между тем оказывается, что не все из них имеют оборудование, приспособленное для приема такого телевизионного Кому принадлежит мой сайт? Собственность и Терминология
... им веб-сайтом». Рано или поздно каждая компания, занимающаяся веб-дизайном, должна ответить на этот запрос. Как бы просто это ни звучало, это действительно сложно. Веб-сайт состоит из множества собранных частей, и вы можете быть удивлены, узнав, кто по закону владеет каждой частью. Следующая терминология сайта - это руководство о том, что у вас есть и что вы на самом деле арендуете. Веб-сервер - вы обычно не владеете этим Компьютер с платформой Samsung Portable SSD T5 обзор
Насколько маленьким может быть внешнее запоминающее устройство? Довольно чертовски маленький, особенно в случае недавно выпущенного Samsung T5, который размером примерно со стопку кредитных карт. Действительно, T5 теперь опасно близок по размеру к гораздо более дорогим твердотельным накопителям, таким как DataTraveler Ultimate GT компании Kingston USB-накопитель. T5 принимает форм-фактор T3 (и T1) 8 секретов самопубликации для оформления обложки электронной книги
... стратегический и эмоциональный взгляд на содержание вашего произведения. Но если вы решите создать свою собственную обложку для электронной книги, вам нужно принять во внимание некоторые важные вещи. Это не просто тема тщеславия и «профессионально выглядящего покрытия». Это действительно важная часть ваше самоиздание Ваш путеводитель Самсунг Биксби отстой. Вот как это отключить.
... не так уж и ужасно, просто это не нужно. Все, что может сделать Биксби, помощник может сделать лучше. Видение Биксби было возможно его самая полезная особенность , но с ростом Google Lens даже это уже не так полезно. Извините, Самсунг. Но избыточность даже не самая раздражающая часть Биксби. Это та Мы тестируем почту, которую Сноуден бы не презирал. ProtonMail
За прошедшие годы пользователи решили проблему безопасности данных, храня свою почту или файлы там, где она была самой дешевой или удобной. Однако события последних месяцев сделали это, по крайней мере, для некоторых, важным. В ответ на этот спрос в сети, сервисы, рекламируемые как безопасные и устойчивые к отслеживанию, стали появляться в большом количестве. Одним из наиболее интересных из них была швейцарская ProtonMail, которую Защитник Windows: 7 вещей, которые вы должны знать о антивирусном решении Microsoft
... ии Windows 10 Windows 10 в картинках - экскурсия по техническому обзору Windows 10 в картинках - экскурсия по техническому обзору Технический предварительный просмотр Windows 10 теперь доступен для всех. Некоторые ошибки в стороне, это выглядит многообещающим. Мы проведем вас через новый Windows Интегрируйте свою учетную запись Evernote с OnePageCRM
Сегодня организация играет ключевую роль в бизнесе: от записи заметок после мозгового штурма до планирования крупного проекта. Важно вести запись! Представляем нашу последнюю интеграцию с Evernote, чтобы помочь вам сделать именно это! Evernote является одним из самых популярных организационных инструментов на рынке. Используйте его для записи минут на собраниях, проектах, мозговых штурмах и списках дел. Это позволяет легко индексировать заметки, теги и группировки в блокнотах для удобного Создание адаптивного для мобильных устройств веб-дизайна
... ступление Мы собираемся рассказать, как создать адаптивный веб-интерфейс, разработанный для мобильных устройств. Эта статья и демонстрация пойдет по следующему: Существует еще более актуальное отзывчивое руководство по нашим новым Основы Сети сайт. Почему мы должны создавать мобильные, адаптивные, адаптивные решения Как Как подключить Android-смартфон или планшет к ПК
... нет из любой точки мира"> Как правило, люди привязь их ноутбуки на телефоны Android, используя подключение для передачи данных телефона, чтобы выйти в Интернет из любой точки мира. Но вы также можете захотеть «обратить вспять», поделившись интернет-соединением вашего ПК с телефоном или планшетом Android. Есть множество способов сделать это.
Комментарии
В этом году сентябрьские обложки выглядели более инклюзивно, но повлияло ли это на продажи?В этом году сентябрьские обложки выглядели более инклюзивно, но повлияло ли это на продажи? Есть ли способ привлечь людей к тому, чтобы сегодня взять журнал, помимо того, что Beyoncé или Supreme написали его обложку? Для некоторых журнал Casa Magazines по-прежнему является достоянием соседей, а для других - просто ностальгическим фоном. Мухаммед жалуется, что модные блоггеры придут в магазин, возьмут журнал, чтобы сделать несколько фотографий для своих аккаунтов в Instagram, и уйдут, ничего Так стоит ли платить больше за Прыжок только потому, что он новый, даже если он не лучше?
Так стоит ли платить больше за Прыжок только потому, что он новый, даже если он не лучше? Z30, пожалуй, является более разумным выбором, так как он имеет лучший процессор из множества и длительное время автономной работы, например, Leap. Это немного другая ситуация в Великобритании, где Z30 на 40 фунтов дороже, чем Leap, хотя Z10 там тоже значительно дешевле. Возможно, есть кое-что, чего я просто не понимаю, потому что с Z30 я не вижу особой причины для Прыжка. BlackBerry есть Немного утомительно, но что не сделано для безопасности?
Немного утомительно, но что не сделано для безопасности? Последний интересный вариант - это сообщения с определенным Для чего нужны гарантированные стоп-лосс ордера?
Для чего нужны гарантированные стоп-лосс ордера? Активные трейдеры используют стоп-лосс ордера для ограничения потерь: Слабое место ордеров стоп-лосс проявляется в бурных рыночных ситуациях. На волатильных этапах, в частности в результате резких, внезапных падений цен, цена исполнения может значительно отличаться от цены SL. То же самое относится и к позициям, проводимым в течение ночи или в выходные дни, которые иногда начинаются с пробела после открытия. В случае Потому что это химия или я не прав?
Немного утомительно, но что не сделано для безопасности? Последний интересный вариант - это сообщения с определенным Вы не являетесь пользователем OnePageCRM и хотите попробовать эту функцию и многое другое?
Вы не являетесь пользователем OnePageCRM и хотите попробовать эту функцию и многое другое? Подпишитесь на 21-дневную бесплатную оценку и узнайте, как наш метод продаж Next Action может помочь вам сделать продажи! Момент завершения приносит смесь огромного удовлетворения… и смущенной, испуганной реальности: «Как же я собираюсь опубликовать это?
Момент завершения приносит смесь огромного удовлетворения… и смущенной, испуганной реальности: «Как же я собираюсь опубликовать это?» Прочитайте больше , Микросекундный взгляд на обложку может быть единственной возможностью убедить потенциального читателя узнать больше. Более того, нет никаких споров с тем, что книги оцениваются по их обложкам. Временная обложка предлагает некачественный контент, даже если этот Прочитайте больше у тех из нас, кто все еще работает в Windows 8, есть свои проблемы с безопасностью Достаточно ли хороша встроенная безопасность Microsoft?
5. Что принесет изменения и решения? Как защитить себя от BlueBorne? Фактически, единственное эффективное действие со стороны пользователя - отключение Bluetooth-соединения на устройстве. К счастью, поставщики уязвимых операционных систем уже были проинформированы о существовании уязвимостей и работают над их исправлением. Когда дело доходит до пользователей Windows, они должны быть в безопасности, если они только установили июльские обновления системы. Соответствующие исправления Насколько это отличается от Dedup Est Machina?
Насколько это отличается от Dedup Est Machina? Очень разные. Дедуп Эст Мачина в первую очередь ориентирован на использование браузера. Оба используют комбинацию дедупликации памяти и Rowhammer, но Dedup Est Machina использует дедупликацию для утечки адресов памяти, рандомизированных ASLR, в то время как Flip Feng Shui использует дедупликацию для хирургического размещения конфиденциальных Почему я оценил бы это ниже?
Почему я оценил бы это ниже? Поскольку у него есть процессор, у которого есть преемник, у ОЗУ столько же, сколько у смартфонов среднего размера, и это отразилось на плавности работы, работает на двухлетней версии Android, не хватает хорошего перевода оверлея системы. Для чего нужен интерфейс Akamai NetSession?
Для чего нужен интерфейс Akamai NetSession? Это инструмент, публикуемый Akamai, который обычно скачивается с различных типов менеджеров, онлайн-игр и т. Д. К сожалению, программа имеет неприятное свойство, которое довольно серьезно входит в Windows, и, кроме того, пытается использовать наше интернет-соединение. Akamai NetSession Interface установит свой собственный менеджер загрузок, который попытается взять на себя процессы загрузки из Интернета. Более того, программа будет настроена
Вам нужен медиа-запрос вообще?
Если вы начинаете с дизайна для самого маленького устройства и начинаете тянуть окно браузера шире, когда строки становятся слишком длинными, чтобы их было удобно читать?
Когда вы могли бы лучше использовать экран?
Which-pointer :: after {content: "У вас грубый указатель, вы на сенсорном устройстве?
Which-pointer :: after {content: "У вас точный указатель, вы используете мышь или трекпад?
Я исчезну или не исчезну с экрана?
В этом году сентябрьские обложки выглядели более инклюзивно, но повлияло ли это на продажи?
Есть ли способ привлечь людей к тому, чтобы сегодня взять журнал, помимо того, что Beyoncé или Supreme написали его обложку?
Так стоит ли платить больше за Прыжок только потому, что он новый, даже если он не лучше?
Немного утомительно, но что не сделано для безопасности?